Ders 2
1- Yazı kümesi oluşturma Şöyle:
| Kod: | Önizlemesi: |
| <a>Merhaba</a> | Merhaba |
Aslında bu basit bir Yazı Kümesidir. Peki bu kümeyi nasıl oluşturduk:
Yazı kümesinin sembolü a dır. Bu bilgiyi unutmamak zorundasınız.
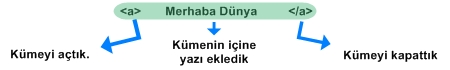
Küme oluşturmak için 3 adımı izleriz:
- Kümeyi açarız.
- İçine yerleştireceklerimizi yerleştiririz.
- Kümeyi kapatırız.

Aslında bu gayet basit. Yazı kümesinin sembolü a dır ve içine yazı konulur. Eğer kümemizin sembolü a değil de fieldset olsaydı şöyle açıp kapayacaktık:
<fieldset> </fieldset>
Peki içine ne koyacaktık? Aslında bu kümeden kümeye değişir. Yazı kümesi, yazı oluşturmaya yaradığı için, içine yazı konulur. Fieldset kümesi ise, çerçeveli bir alan oluşturur ve içine başka kümeler konulur:
| Kod: | Önizlemesi: |
| <fieldset><a>Deneme</a></fieldset> |
Gördüğünüz gibi bir fieldset kümesi açıp içine a kümesi yerleştirdik. bu şekilde çerçeveli bir alan yaratıp içine yazı yerleştirmiş olduk.
Örneğin center kümesini ele alalım. center kümesinin özelliği, içindeki tüm kümeleri yatay olarak ortalamasıdır:
| Kod: | Önizlemesi: |
| <fieldset><center><a>Deneme</a></center></fieldset> |
Bu örnekte görebileceğiniz gibi, bir önceki örnekte sol tarafa dayalı olan yazı kümesi, şimdi ortalanmış şekilde duruyor. İşte bazı küme sembolleri:
| Kod: | Önizlemesi: |
| <button>Deneme</button> |
| Kod: | Önizlemesi: |
| <textarea>Deneme</textarea> |
| Kod: | Önizlemesi: |
| <marquee>Deneme</marquee> |
